Making Complex Ideas Easy to Understand

Have you tried to communicate your messages via text or email, and realized that even if someone reads it, they might not understand what you’re trying to say?
We’ve all been there. We’ve read something without actually processing what we’re reading, and then we have to go back and read it again. This takes time that we often don’t have.
The GOOD NEWS is that there are simple strategies that you can implement right now to increase the likelihood that your audience will both read and process what you need them to know.
Our brains interpret meaning when we categorize and decipher relationships between ideas. And most people process information visually.
So if you need to communicate something, what can you do to streamline this information for learners?
Don’t explain, display.
When we read something, our brains do the work to process the information. Often this is done by trying to visualize what is being presented.
We make sense of information by making connections and defining relationships between ideas.
Are they similar? Different? Does one idea lead to another?
When you display information, you cut the processing time for your reader by making these connections for them. When an idea is communicated visually, it becomes more palatable for people to process because the relationships between ideas are already identified and available.
👉 Continue reading to explore 4 different strategies for how you can present information visually.
👉 Or click here to schedule a complimentary 30-minute consultation with a Learning Strategist to see what communication strategies will work best for YOU.
The Power of a Table
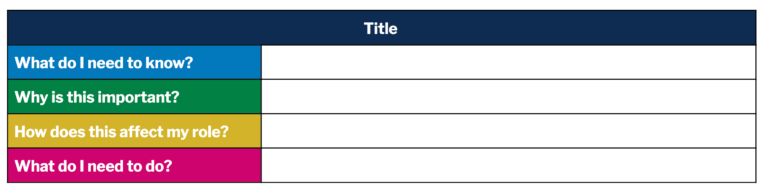
One of the most popular and simple ways to display information is by using a table.
You can break down information in categories, and explain new information, WHY it’s important, HOW it affects your audience, and WHAT action steps need to be taken.

Tables are flexible. They can be modified to communicate anything you need to share with your team.
What else can you do to visualize relationships within your information?
Compare and Contrast
Remember the Venn diagram? You likely remember this from school, and this is still useful now!
This structure cuts down on your audience’s processing time when you display new information in a way that outlines the connections between what’s new and what your audience already knows.
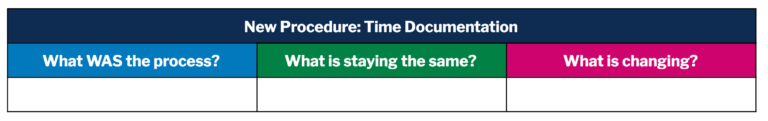
For example: If your organization is implementing a new process for time documentation, how can you outline this new process in a way that is quick and simple for your audience to understand?

When you compare and contrast the new with the old procedure, your audience can use prior knowledge of the old procedure to have a context for the new.
In this way, your audience can build from what they already know and adapt to new information.
How else can we visually display connections between new and old information?
Cause and Effect
The cause and effect relationship between ideas is so common, but the connections between prior and current events can be missed when lumped together in paragraphs.
How can we make this connection clear visually without sacrificing valuable time in the process?
Remember, tables are flexible, so there are many potential ways to structure your information.
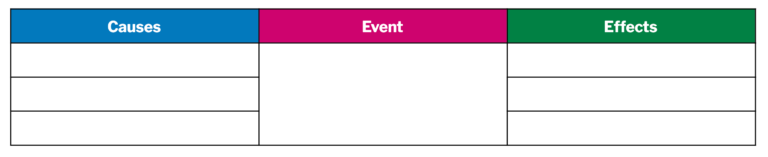
For example: If there is an event that occurred within your organization that has both several causes and several effects, try a table like this:

How about another example?
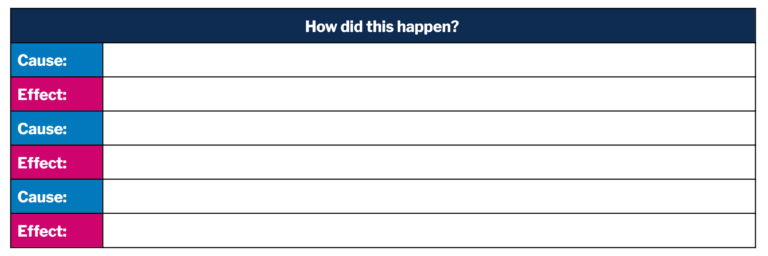
If there was a sequence of events that occurred, try a table like this:

Or this:

When you explain a cause and effect relationship visually, the processing work of making connections between situations or events is already completed. This means that the information you’re presenting will be MUCH easier and faster for your audience to comprehend.
What is one more common way to visually display information?
Hierarchical
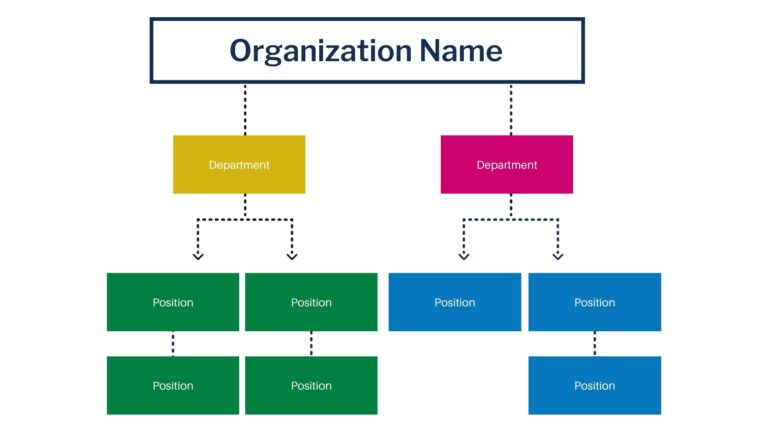
A hierarchy is when ideas are structured in ascending or descending order based often on rank or importance.
Hierarchical displays are used less frequently than other visual displays, but they are great for sharing information including organizational structure, people in an organization, job tasks, and more.

Let’s take a look.
Through this structure, your audience doesn’t have to spend time determining the connections between departments, people, or tasks. Instead, information is conveyed clearly and directly, so the audience can apply the information to their role.
Make Learning Dignified
Anytime you present information, you’re asking your audience to learn something new.
Make learning Dignified by presenting information in a way that is clear, effective, and more efficient.
👉 Follow us on Instagram, and visit us at DignifiedLearning.com to learn more.
Let’s get started.
🚀 Schedule your complimentary 30-minute consulting session with a learning strategist to talk
through your organizational goals and training pain points. Let’s explore what we can do together.